チャットウィジェットの設定で「回答テキストをHTMLとしてそのまま表示する」にチェックをいれて有効にすることでチャットウィジェット内にHTMLを反映させることができます。HTMLタグは原則タイトルと回答の両方にご利用いただけます。
以下にご利用いただける代表的なHTMLタグをご紹介します。
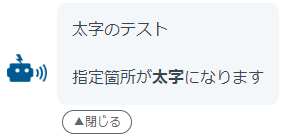
テキストを太文字にする

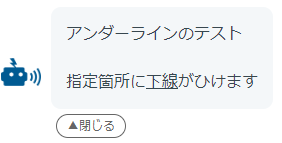
指定箇所が<span style="font-weight: bold">太字</span>になりますテキストに下線を引く

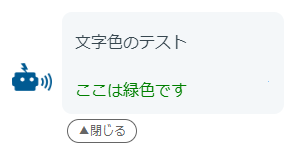
指定箇所に<u>下線</u>がひけますテキストの文字色を変える

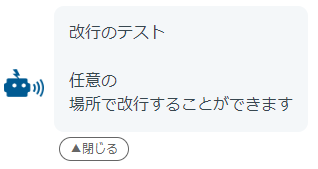
<span style="color: green;">ここは緑色です</span><br>テキストを改行する

任意の<br>場所で改行することができます
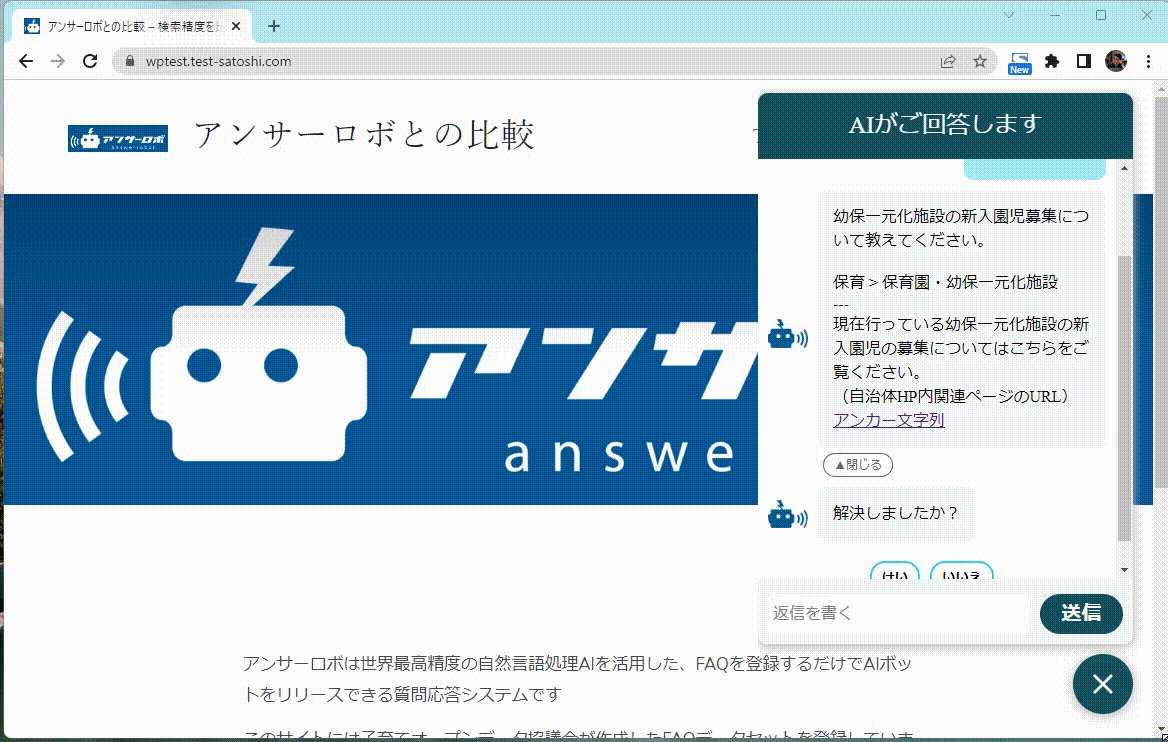
URLを表示し、URLへのリンクを挿入し、新規タブまたはウィンドウでリンク先が開くようにする

<a target="_blank" href="https://ousia.jp">https://ousia.jp</a>テキストにURLへのリンクを挿入し、新規タブまたはウィンドウでリンク先が開くようにする

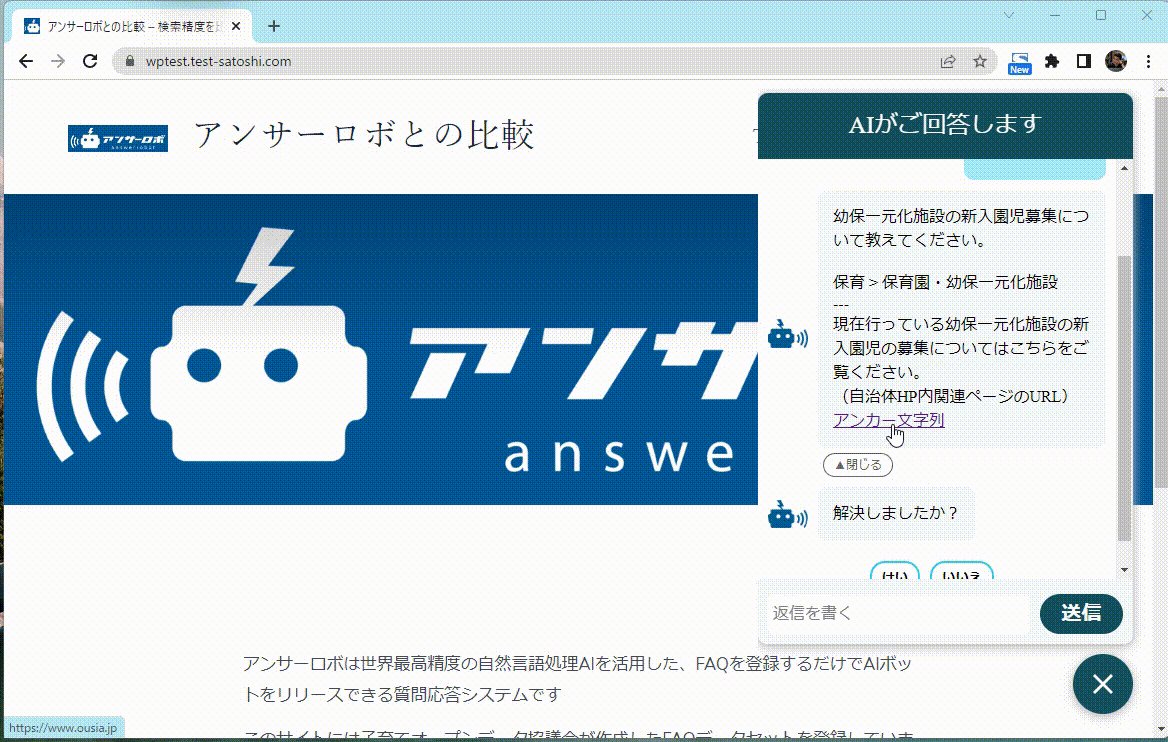
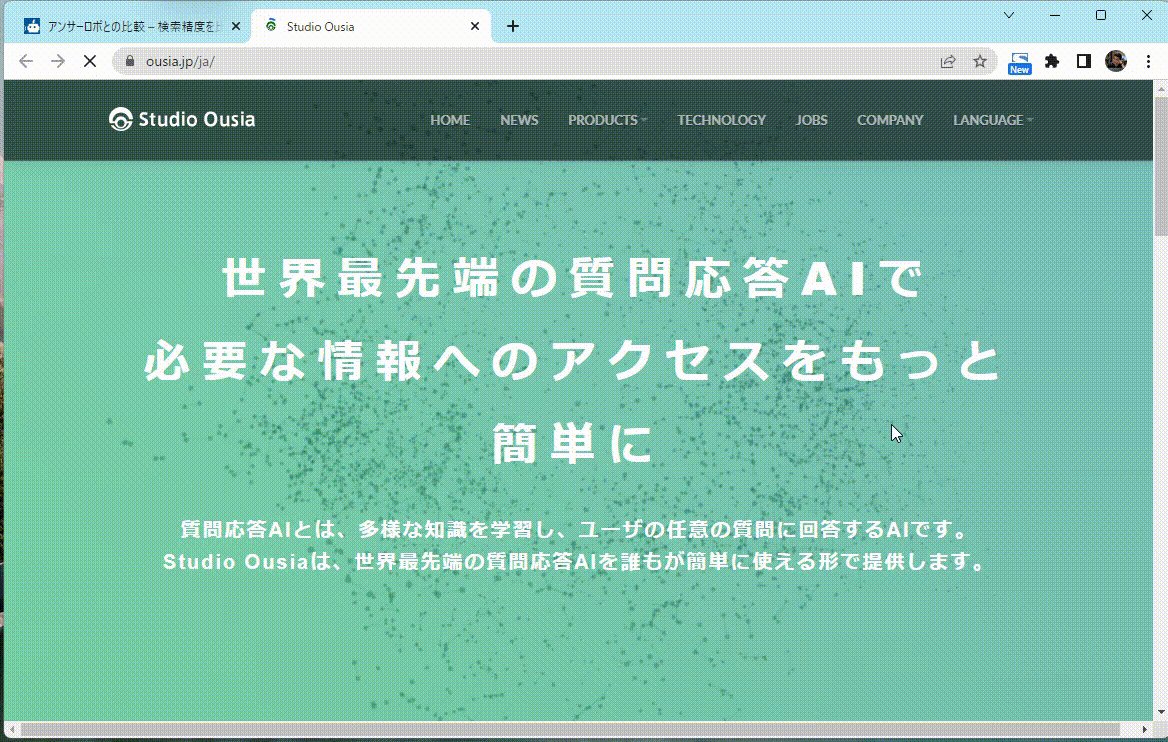
<a target="_blank" href="https://www.ousia.jp/">アンカー文字列</a>画像を挿入する

<img src="https://www.answerrobot.ai/wp-content/themes/arkhe/assets/img/logo.svg" alt="ロゴ">表を挿入する

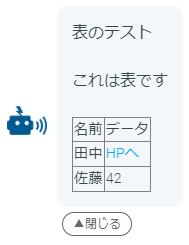
<table border="1">
<tr>
<th>名前</th>
<th>データ</th>
</tr>
<tr>
<td>田中</td>
<td><a href="https://ousia.jp">HPへ</a></td>
</tr>
<tr>
<td>佐藤</td>
<td>42</td>
</tr>
</table>※HTMLの表示方法は環境によって左右されます。すべての環境での同一表示を保証するものではございません。あらかじめご了承ください。
